こんにちは、ペンギン(penpockeblog)です!
当ブログサイトのトップ画像は文字にアニメーションをつけて作成しました!
どうやって作ったんだろう?って思ってくれた方がいたら嬉しいですね♪
文字や画像に動きをつけたいときも、Canvaで簡単に動きをつけることができますよ☆
 ペンギン
ペンギン動きがあると自然に目が留まるね♪
目次
Canvaで文字や画像に動きをつける
文字や画像にアニメーションをつけたい場合はCanvaの『アニメート』機能を使います


画像サイズを選択しよう!
まずデザイン作成から画像サイズを選びましょう!


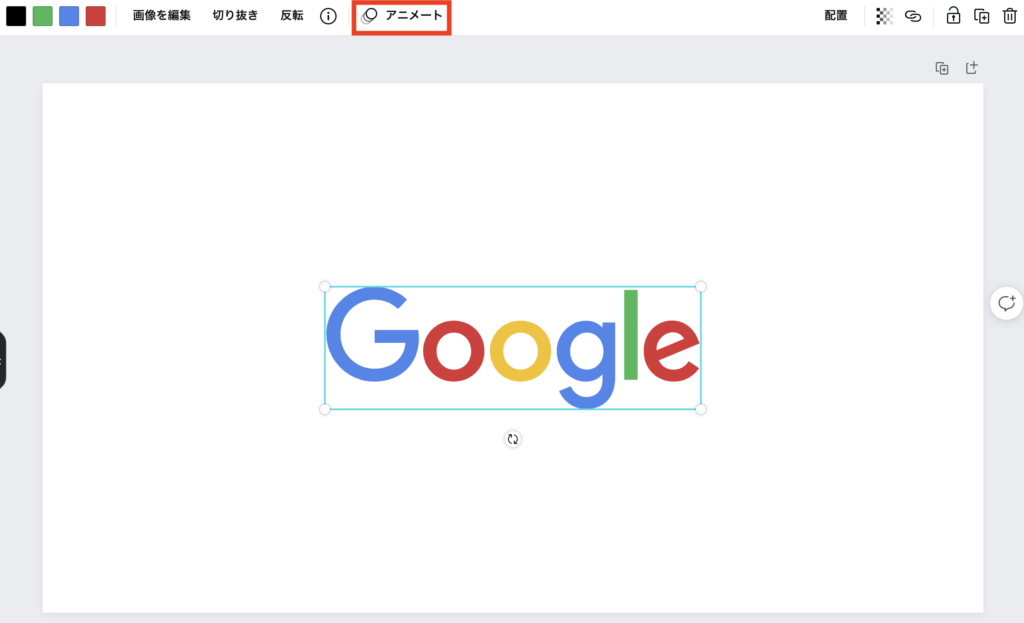
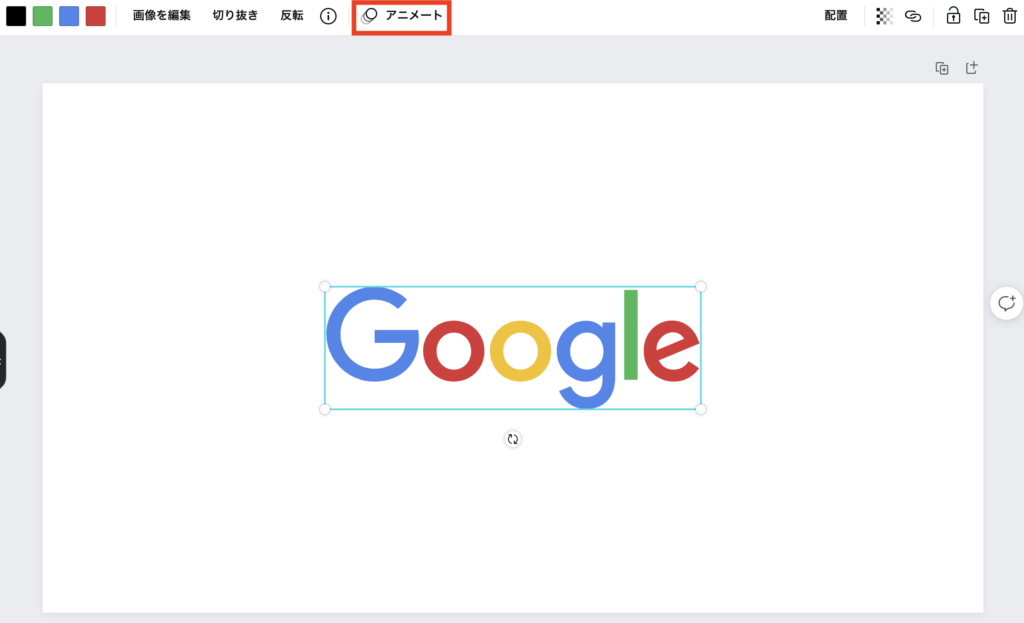
試しに素材からGoogleのロゴを選択しました
アニメーションをつけるアニメートは上部の真ん中あたりにあります
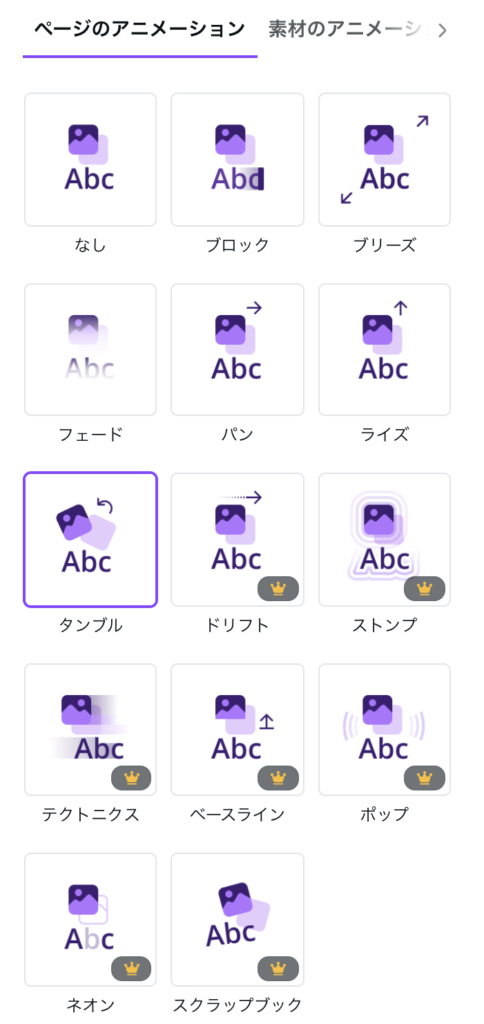
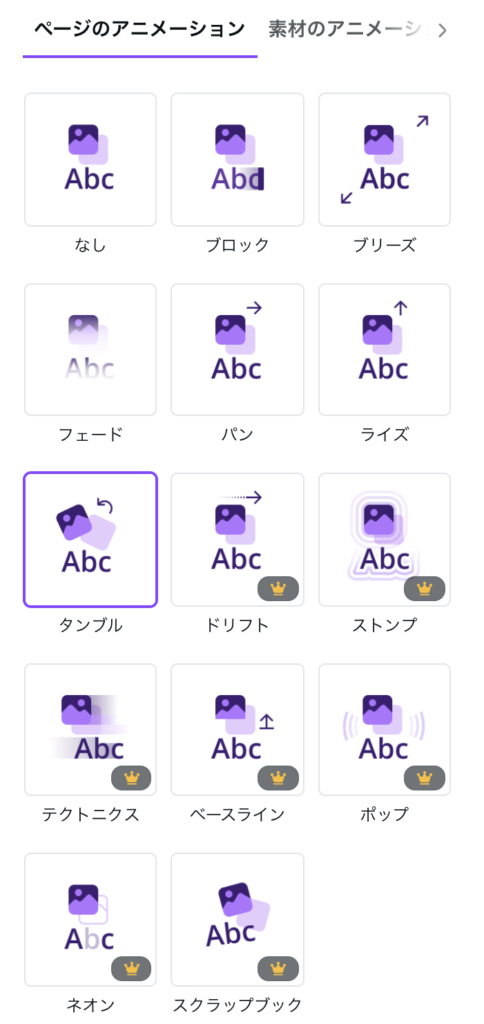
アニメート機能を使ってアニメーションをつける
素材のアニメート


テキストのアニメート


- 元々アニメーションがついた素材も選択できます
- アニメートを使うことで文字や動きのない画像もアニメーション化可能です!
意外と種類が多いですよね!
無料版でもそこそこの種類は使えますが、Pro版の方がおしゃれな動きも使えるようになります
素材一つ一つに違った動きをつけることも可能ですよ!
ただ、アニメーションを沢山つけてしまうと、容量が上がってしまうのでほどほどに使ってみてください!
保存形式はMP4で保存します
トップページに設定しよう
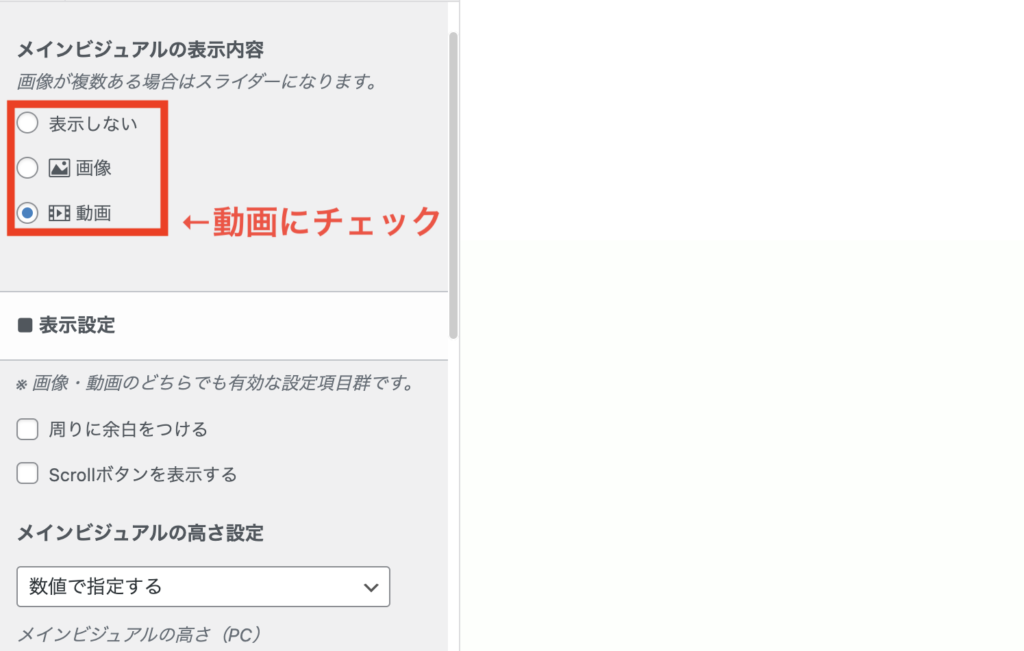
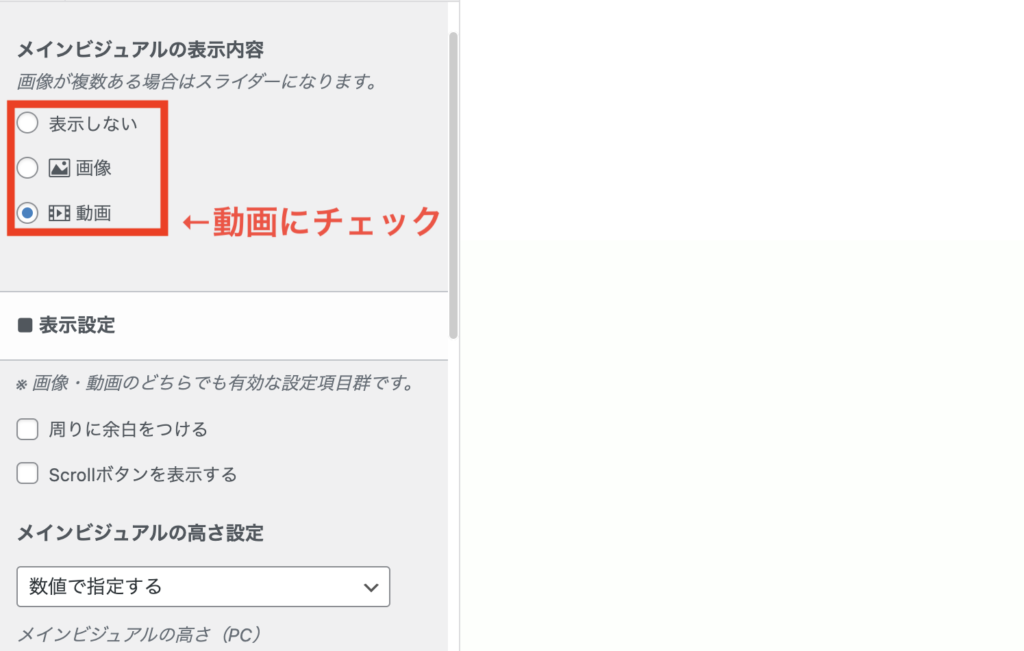
外観>カスタマイズ>トップページ>メインビジュアルと進みます




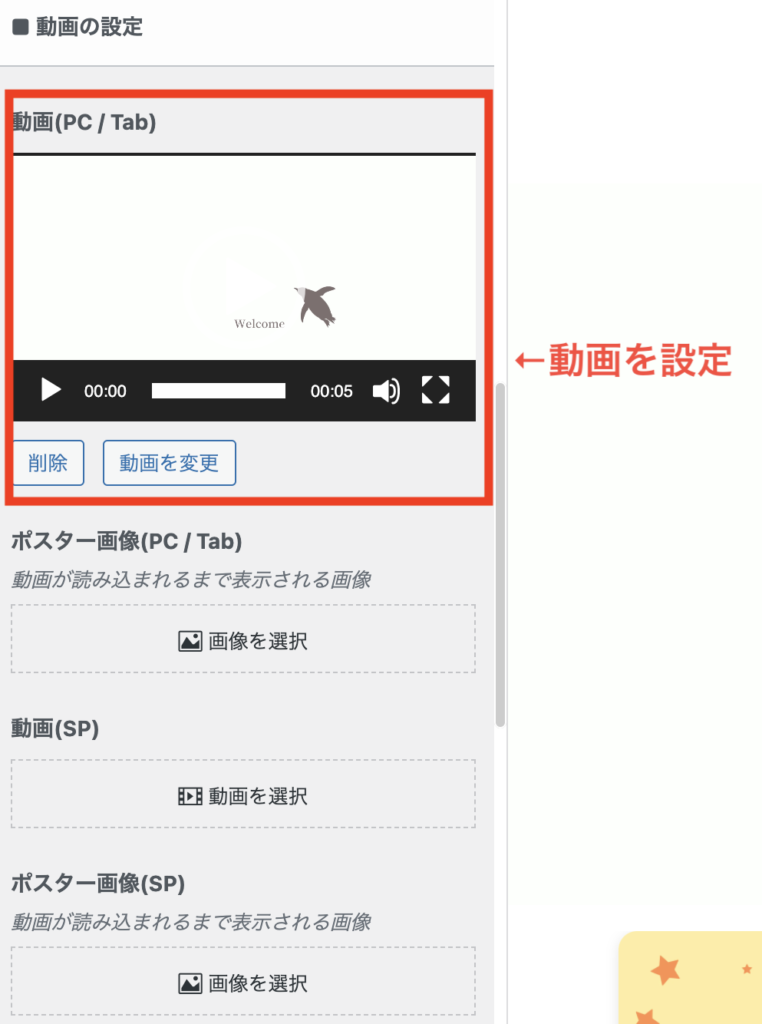
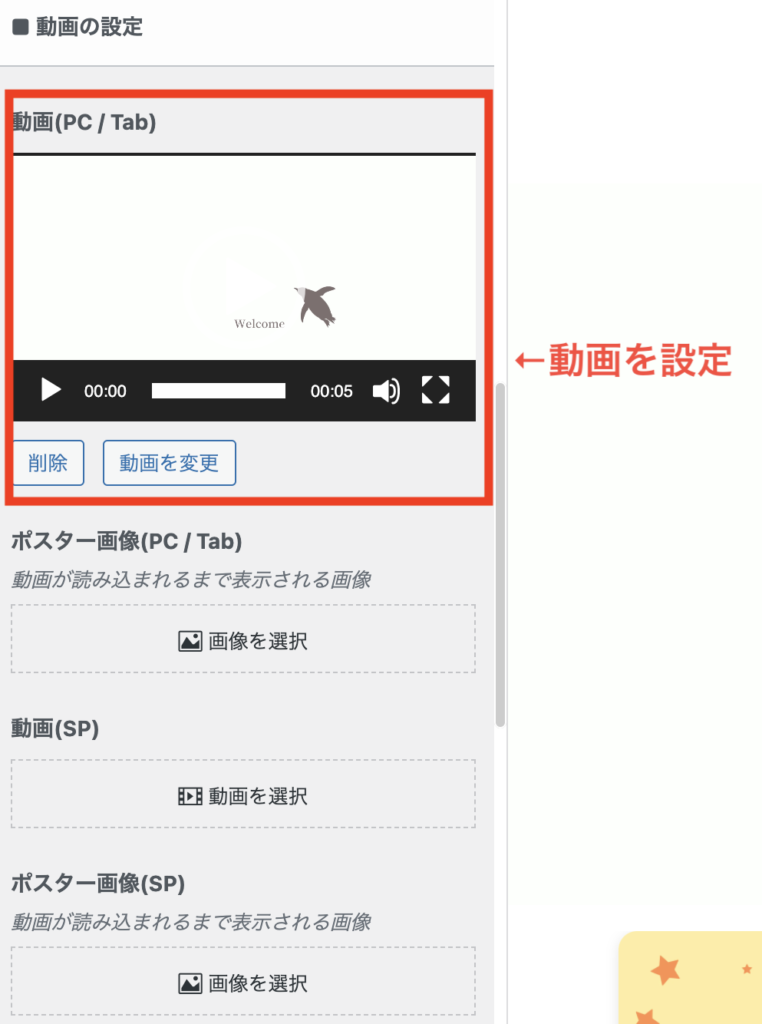
メインビジュアルの表示を画像から動画に変更して動画を設定します
動画SPでモバイル用の動画を設定することもできます!
設定はとても簡単ですね!