こんにちは、ペンギン(penpockeblog)です!
画像に動きをつけたいときに便利なプラグイン『Shortcodes Ultimate』
無料で使えて実装も簡単です
Shortcodes Ultimateではさまざまな機能がショートコードから呼び出すことができるプラグインです
リストなどの機能も使えますが、SWELLに入っている機能と被るものも多いので使用するパターンは主にアニメーション!
この記事に書いてあること
- Shortcodes Ultimateの使い方について
- 画像にアニメーションをつける方法
サイトに動きをつけるメリット
メリットについて
- 目に留まりやすい
- 記事の滞留時間が伸びる可能性がある
突然吹き出しなどが動いて表示されると何が出てきたか気になりますよね!
どうしても見てもらいたい部分に動きをつけると、見てもらえる確率がグッと上がります
注意するポイントはあまり記事内にたくさんアニメーションをつけないこと。
色んなものが動いてくると、見ている側も疲れてしまいます
適用させたい部分を明確にて適用させていきましょう!
Shortcodes Ultimateの使い方
Shortcodes Ultimateのプラグインをワードプレスに新規追加します
有効化するとすぐに使用することができます!
機能を使いたいときは、ショートコードで簡単に機能を呼び出すことができます
ショートコードで呼び出す
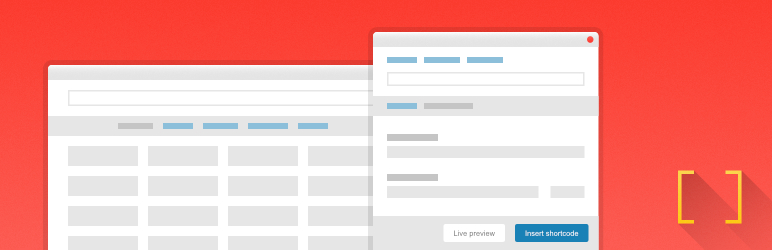
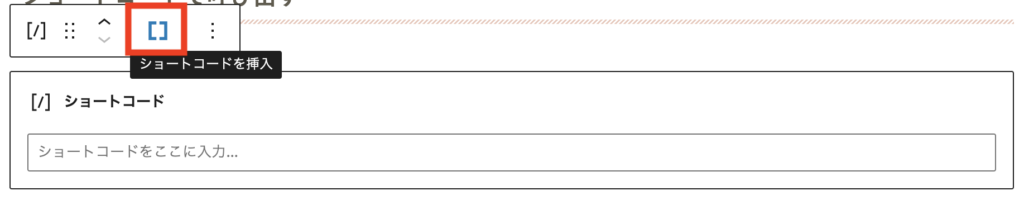
SWELLの場合、ショートコードを選択すると画像にある部分が新たに表示されます
かっこのマーク部分を選択する

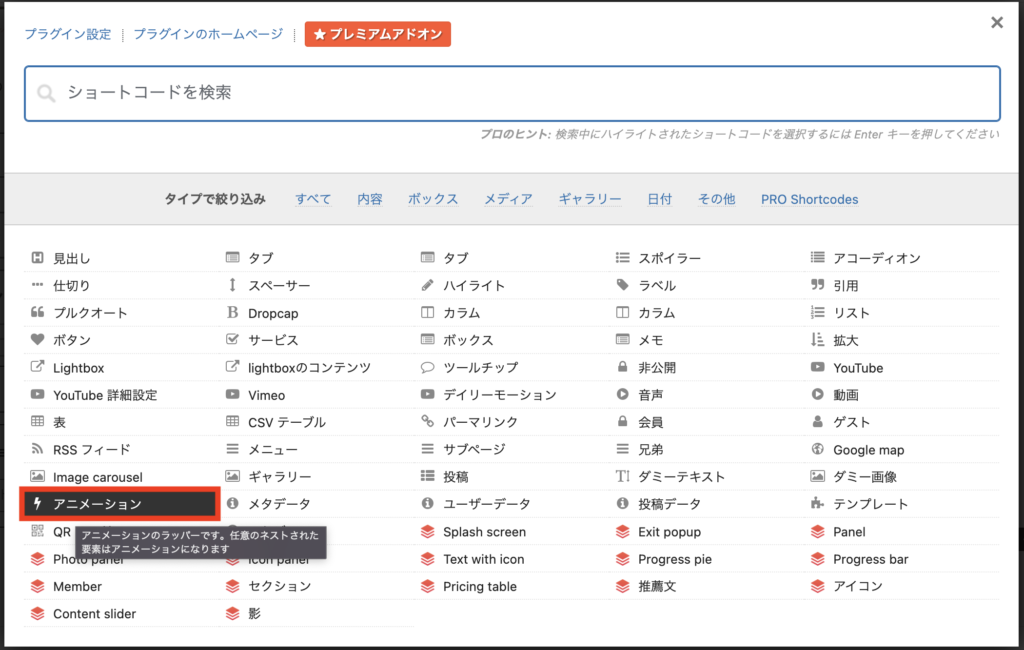
かっこを選択すると以下の機能一覧が表示されます

アニメーションを実装したい場合はアニメーションを選択します

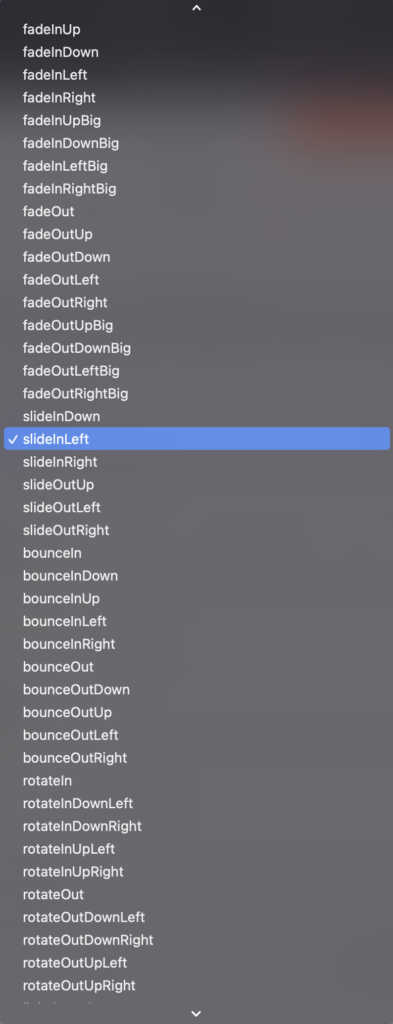
- アニメーションは全部で61種類!
- アニメーションが適用される時間も簡単に変更できる

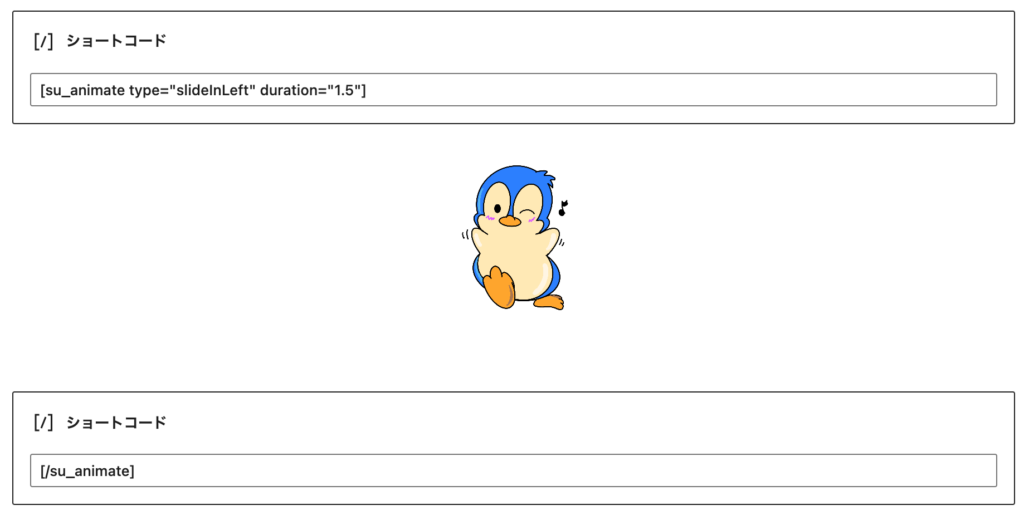
ショートコードで画像を挟み込むようにすることでアニメーションが実装される
ショートコードの中には1.5などのアニメーションが適用される時間が入るので、ここを変えることで表示時間が簡単に変更することができます
試しにアニメーションを吹き出しに入れてみました
 ペンギン
ペンギンアニメーションが適用されてるかなー?
画像以外にもアニメーションがつけられる
ブロック全体にアニメーションを適用させることもできます
分かりやすいようにキャプションにアニメーションを適用せてみます
アニメーションのrotateInを使ってみます
このように、様々な部分に対してアニメーションをつけていくことが可能です
カテゴリー画像にアニメーションをつける
SWELLユーザーの多くの方がサイト型のトップページを使っています
中でもカテゴリーは画像を使うパターンが多いです(当ブログでも画像を使っています!)
カテゴリー画像は4枚など複数の画像を使うパターンが多いので、複数画像にアニメーションをつける方法を解説します
作り方について
- カラムブロックで4つのカラムを作ります
- カラムの中にバナーリンクを入れます
- バナーリンクにカテゴリー画像を追加してリンク先を設定します
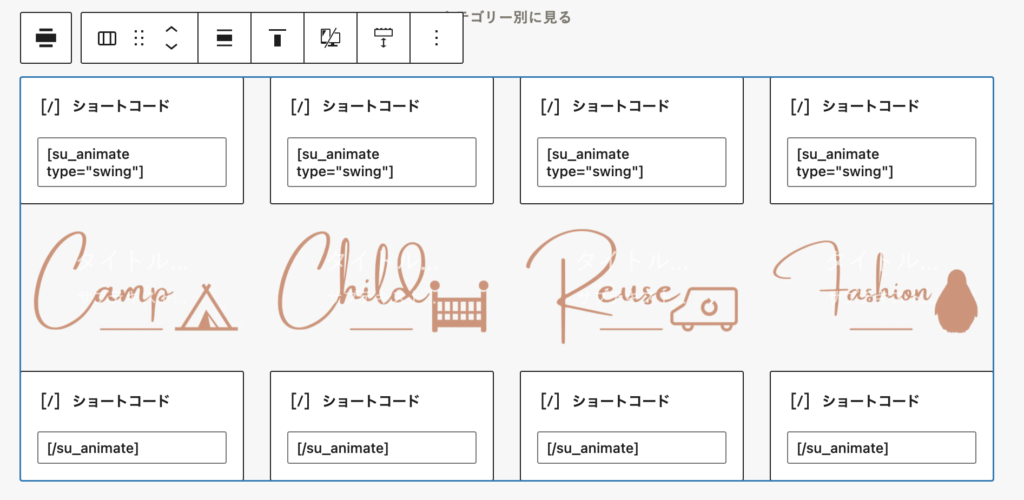
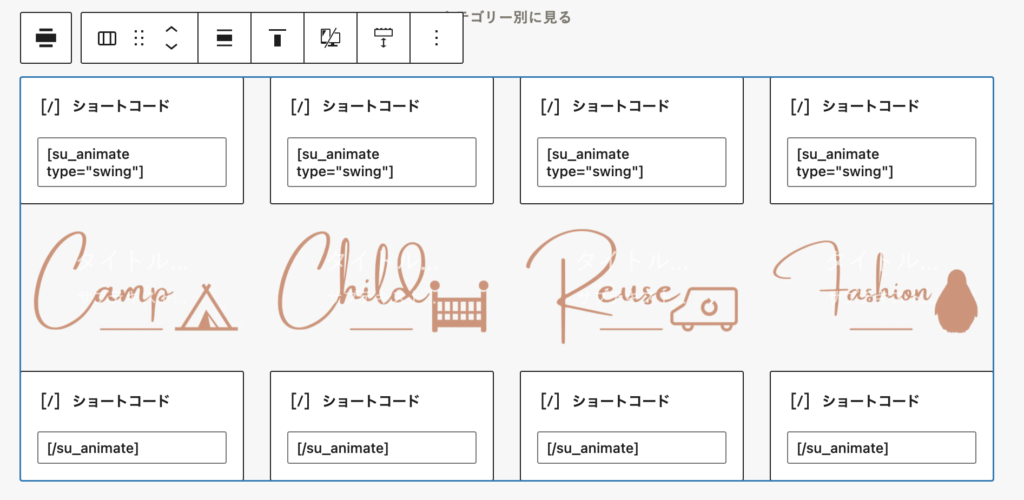
- 各バナーリンクの上下にショートコードを入れていきます
カラムブロックの上下にショートコードを適用させると、画像4枚が一つの動きをすることになってしまいます
カラムの上下にコードを入れた場合
4枚の画像がブロック全体で動いてしまうのでかっこ悪いですよね。
トップページはこうやって使ってます


そこで、画像のように画像ごとにショートコードを入れてあげることで一つ一つがバラバラに動いてくれるようになります
個別に動かしてみます
これで違和感なくアニメーションをつけることができました!
ページ速度は遅くならないのか
トップページにアニメーションをつけても、スコアが極端に悪くなることはありません
実際当ブログサイトのサイトスピードスコアはPCで98が出ています
カテゴリー画像部分だけであればスコアにはさほど影響しないので安心して下さいね!
まとめ
SWELLでアニメーションを簡単に適用させる方法を解説しました!
この記事が参考になった際は是非記事を紹介して下さると嬉しいです♪
CSSの知識がなくても簡単に使うことができるので、やってみたいなーと思う方は試してみて下さいね!