ペンギン
ペンギンこんにちはペンギンです!
ツイッター@penpockeblog
SWELLでサイト型にした場合、PCとモバイルで表示が変わるため場合によっては見え方を変更しなければいけないです
ペンポケブログも大きくトップページを変更しました
今回すごく使える!と思ったのがアコーディオンです
目次
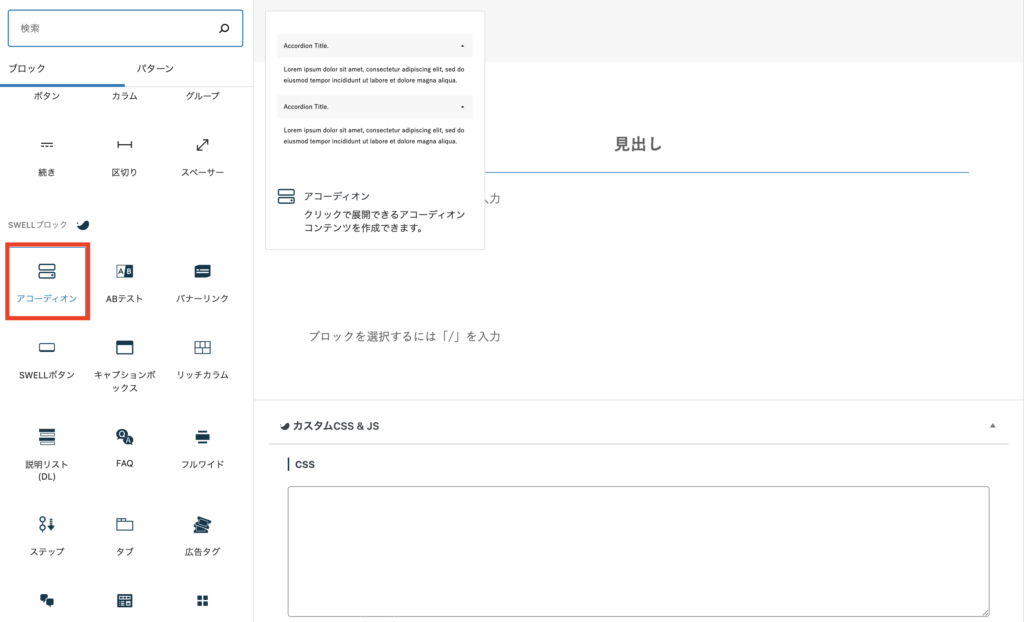
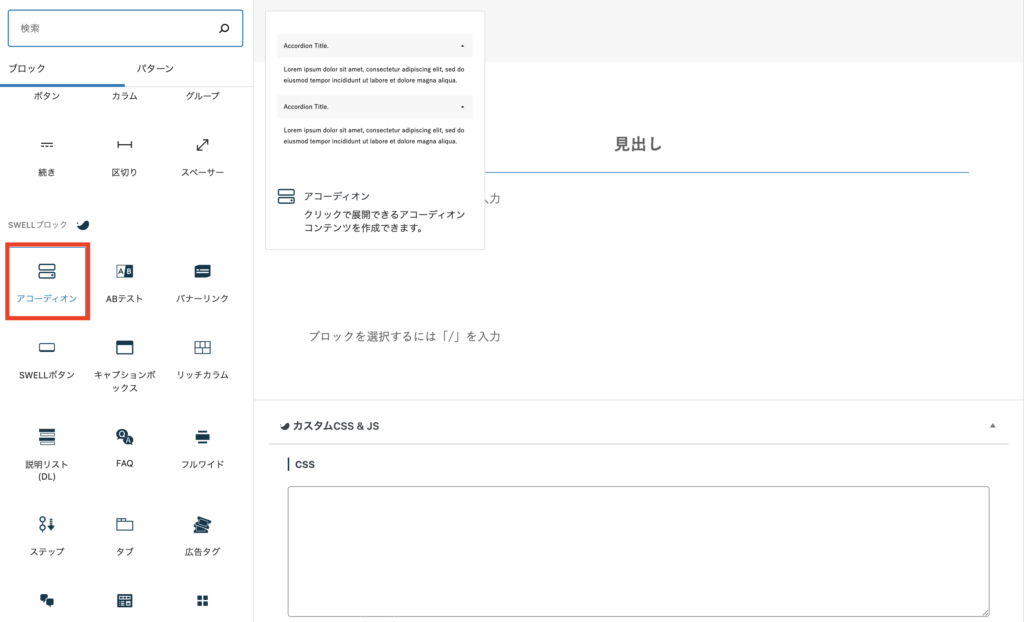
アコーディオンの使い方


SWELLブロックのアコーディオンを選択します
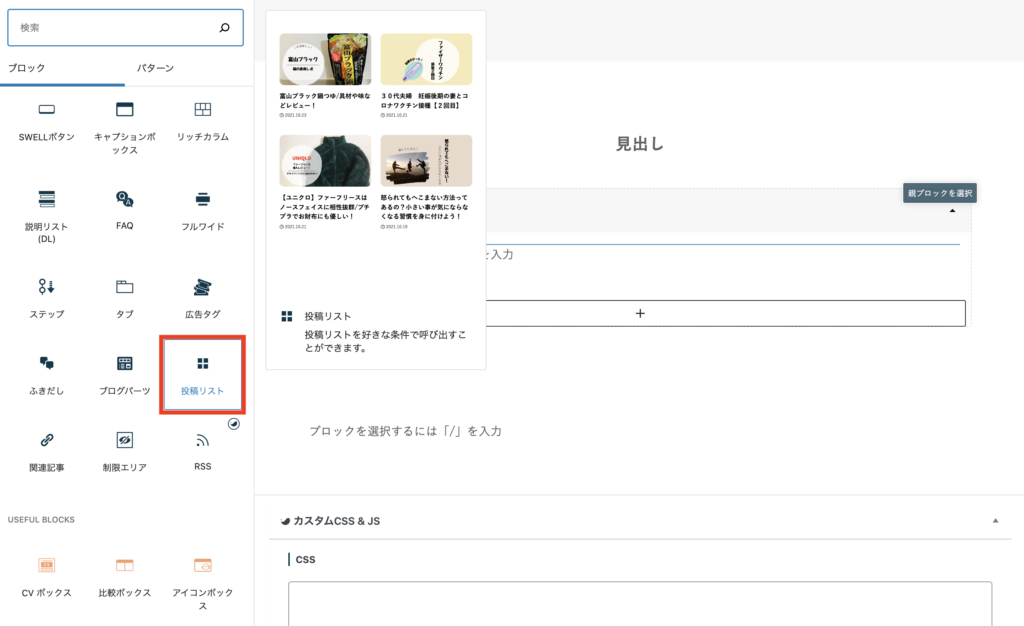
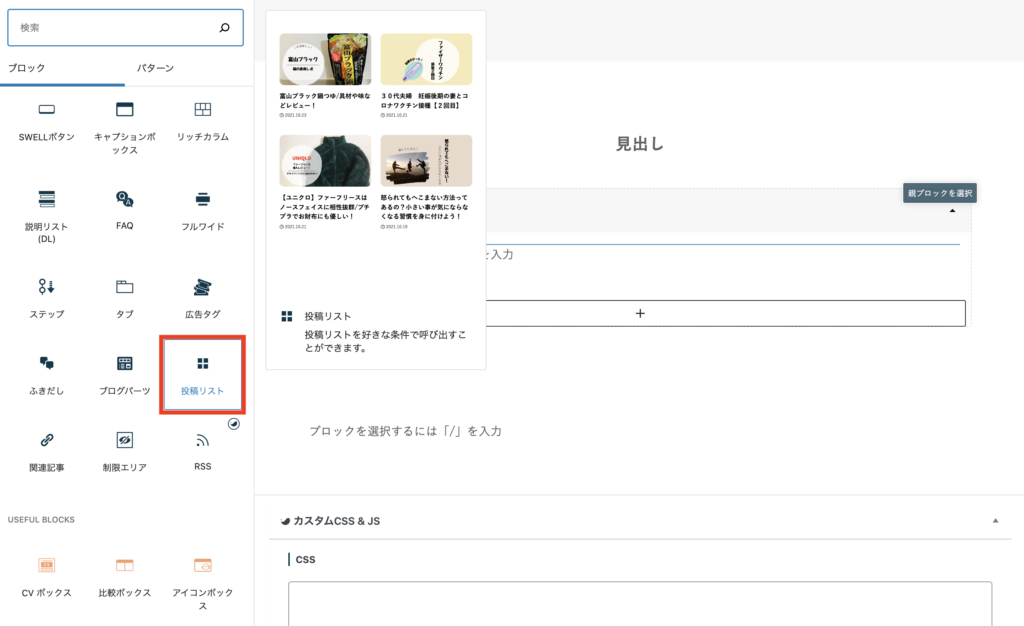
投稿リストをアコーディオンに入れる


次にテキスト入力部分を選択して投稿リストを選択します
テキスト入力部分は隠れる部分になります
右側の矢印で表示させる事ができます
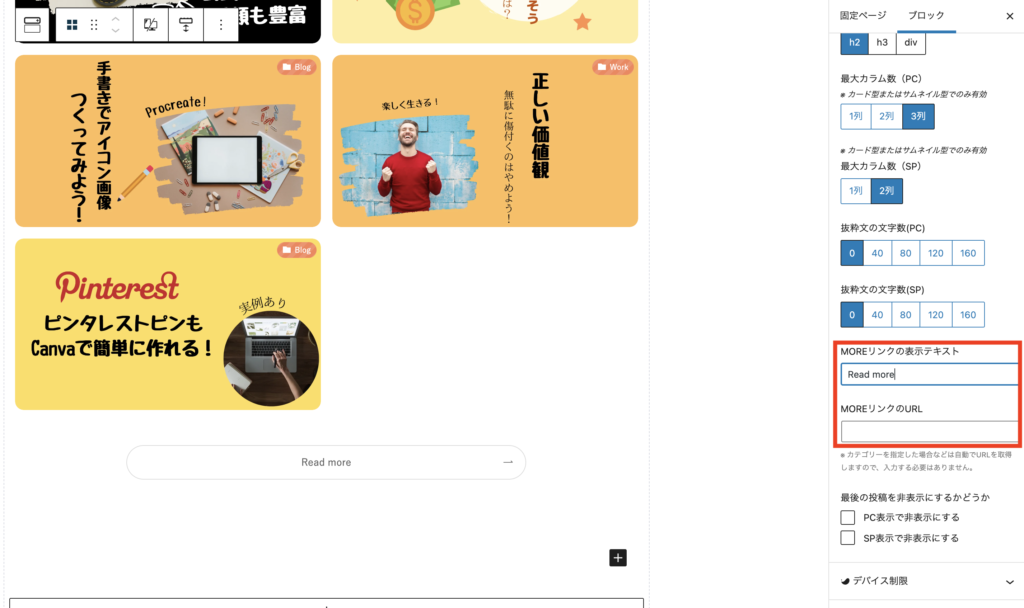
好みで中身の投稿リストを作る


ペンポケのトップページは投稿数9>カード型>PC3列>モバイル2列で作成しています
お好みで投稿リストを編集していきましょう!
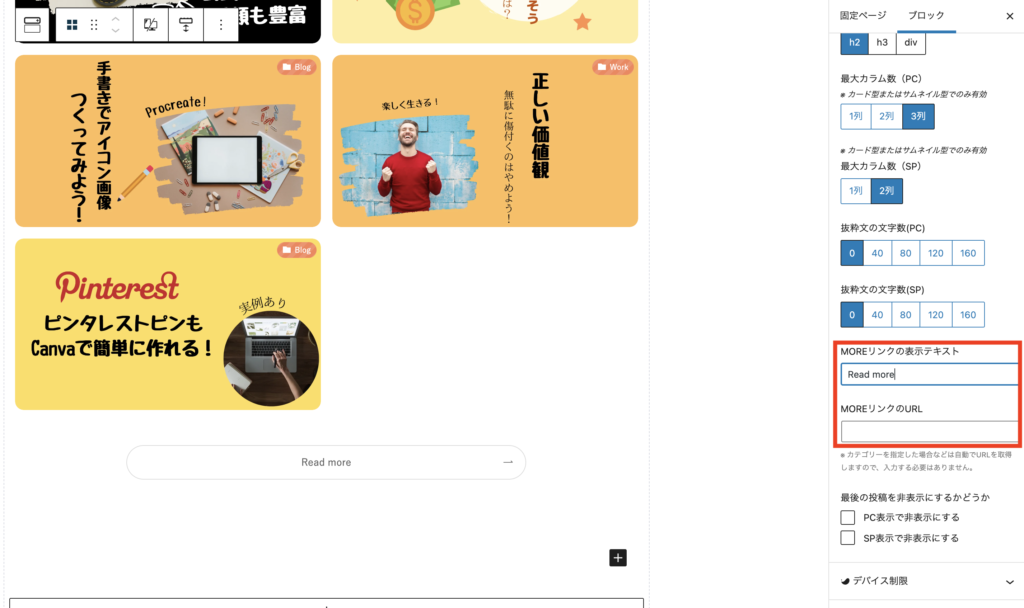
投稿リストのリンク設定


リンクボタンのテキストとURLを設定するとすぐボタンが作成できます
次に何を使いたいかがしっかり想定されて作られてるのがSWELLのいいところ
実際に作ったアコーディオン
記事を開く
これで完成です!
必要以上にトップページにあれこれ表示させたくない場合に使うといいと思います
Word Pressテーマ『SWELL』
当ブログで使用中のテーマ
オシャレなサイトを作ってみませんか?
SWELL最高ですよ!



最後まで読んでいただきありがとうございます!