こんにちは、ペンギン(penpockeblog)です!
当ブログで使用中のテーマ『SWELL』でのトップページの作成について解説していきたいと思います!
SWELLではおしゃれなトップページを比較的簡単に作成することができます!
唯一難しい部分としては、アイキャッチ画像やサイト全体の色味だったり、サイトの表示スピードを考えながら作らないと行けないこと。
トップページを作るにあたって意識したことも合わせて解説していきます!
 ペンギン
ペンギンさぁ!やっていこー!!
この記事に書いてあること
- SWELLではどうやってトップページを作成するのか?
- デザインを考える時に便利なツールについて
- トップページ作成時に意識したこと
トップページを作成する手順
ヘッダー画像を作成して入れる
投稿ページは空のページです
タイトルは分かりやすいものに!
フロントページ用の固定ページで作成していきます
ウィジェットを追加する
ホームページを設定する
ヘッダー画像を作成する


ヘッダー画像はCanvaで作成しています!
画像サイズは1500px×300pxで作っています(理由は特にありません。笑)
フォントはSource Han serif JP Semiを使っています



サイトロゴはシンプルにURLで作成しました!
色々作ってみてシンプルな方がバランスがよかった!
\まずはCanvaを使ってみよう!/
- 画像は全てCanvaで作成しています
Canvaを無料で使う場合、インライン画像などは背景と同じカラーにしないといけません
有料版では背景透過などの機能が使えるので、余計な手間が省けて作業効率が上がります!
画像の作成方法はアイキャッチ画像の作成と変わらないので、アイキャッチ画像作成記事を参考にして下さい
ヘッダーの設定をする
各設定は、外観>カスタマイズ>ヘッダーで設定していきます
ヘッダー画像の設定
- 画像サイズ(pc):70px
- 画像サイズ(pcヘッダー追従):40px
- 画像サイズ(sp):48px
レイアウト・デザイン設定
- ヘッダーのレイアウト(pc):ヘッダーナビを下に
- ヘッダーのレイアウト(sp):ロゴ左、メニュー右
- ヘッダー境界線:なし
- ヘッダーの追従:全てにチェック
カテゴリーの下に英語表記を入れるには、投稿>カテゴリーでスラッグを設定することで完了です!
お知らせバーは、外観>カスタマイズ>サイト全体設定>お知らせバーから設定します
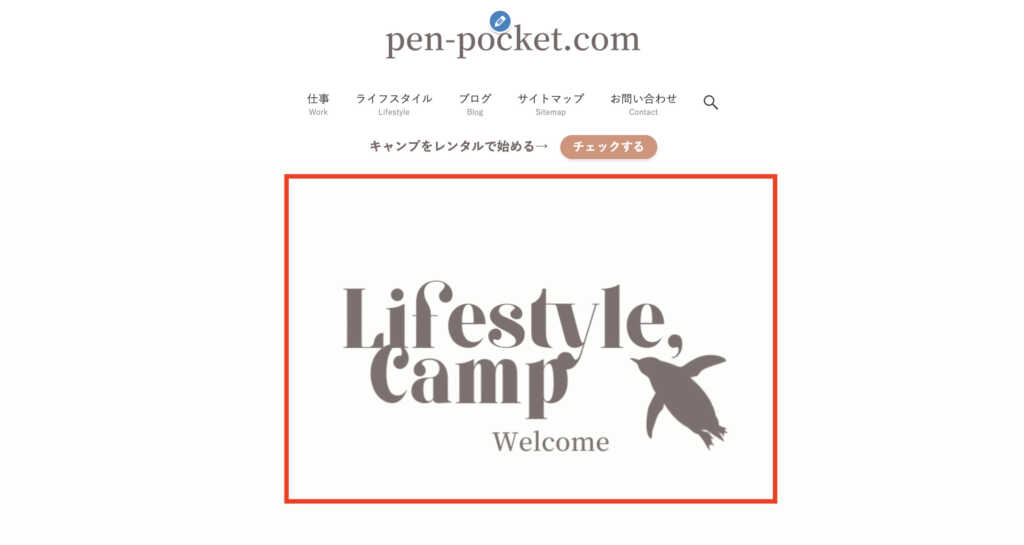
メインビジュアル設定


メインビジュアル画像もCanvaで作成しています
文字には動きをつけるため、アニメーションを使って動画を設定しています
画像サイズは1920px×1080px



Canvaでは文字にアニメーションをつけるのも簡単♪
Canvaでのアニメーション動画の作り方
メインビジュアル設定は、外観>カスタマイズ>トップページ>メインビジュアル
動画の設定
- メインビジュアルの表示内容:動画
- メインビジュアルの高さ(pc):35vw
- メインビジュアルの高さ(sp):50vh
- 動画を設定



PCとSPで別々の動画を設定することができますが、テキストをセンターに配置することでPCのみの設定で完結しています!
トップページを作成していこう
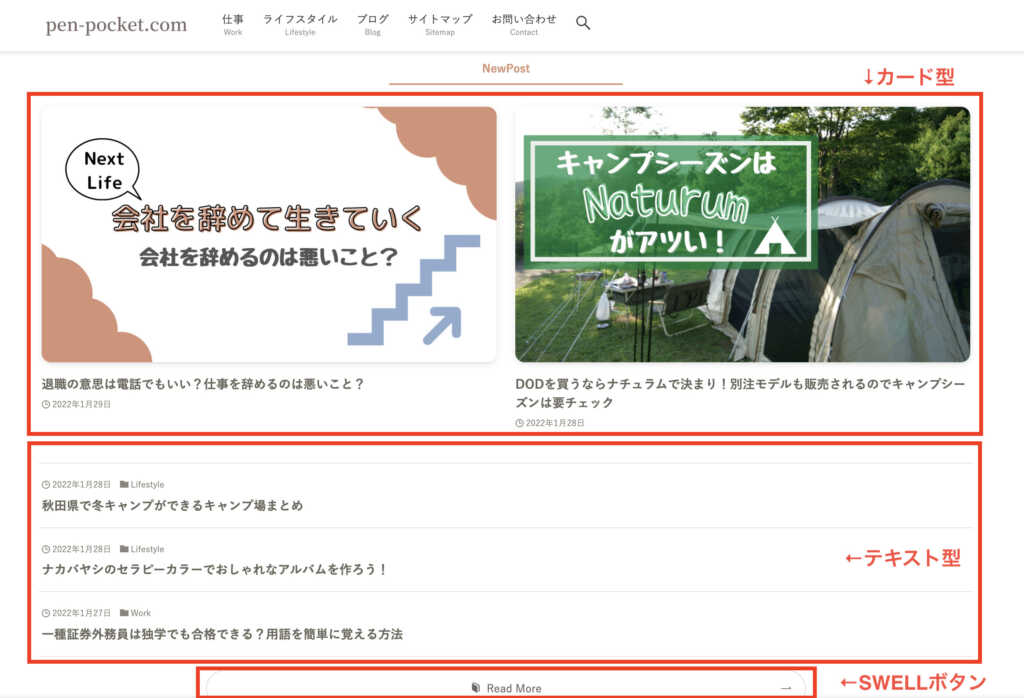
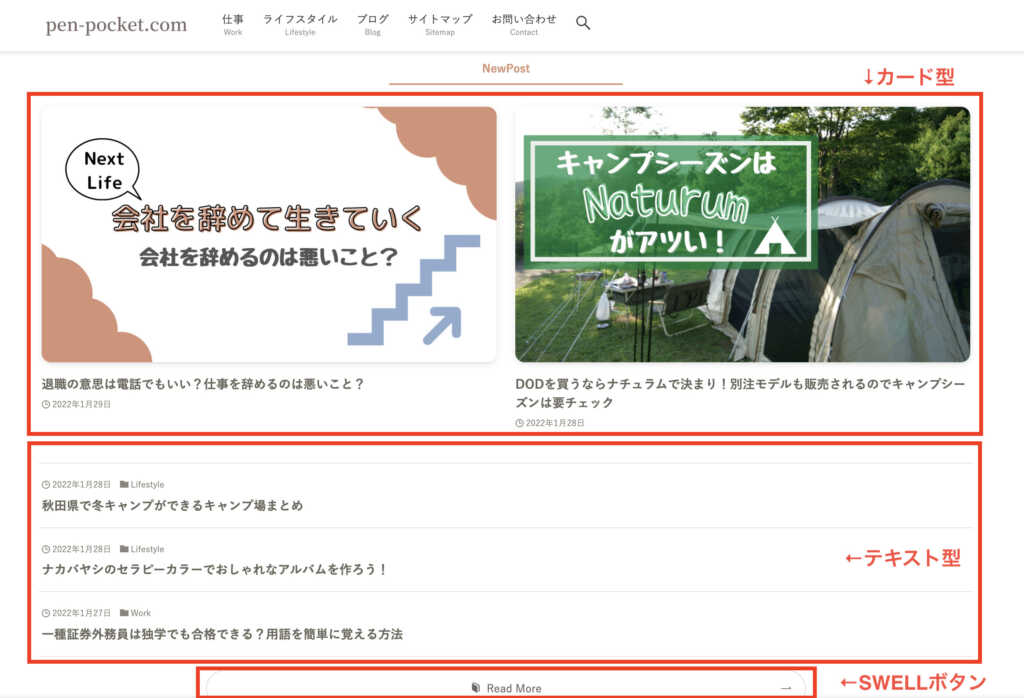
メインビジュアルの下には記事スライダーを設置しています
トップページは全てフルワイドブロックを使ってコンテンツを作っていきます



記事スタイダーを設置するとサイト表示スピード低下の原因に。
アイキャッチ画像から記事流入を狙うのと、メインビジュアル同様に動きをつけたかったので設置しています!


トップページのカスタマイズはフロントページ用に作った固定ページで作成していきます
人気記事を表示させることも可能ですが、人気記事にアクセスが集中してしまうのを防止するために新着記事のみ表示させています!
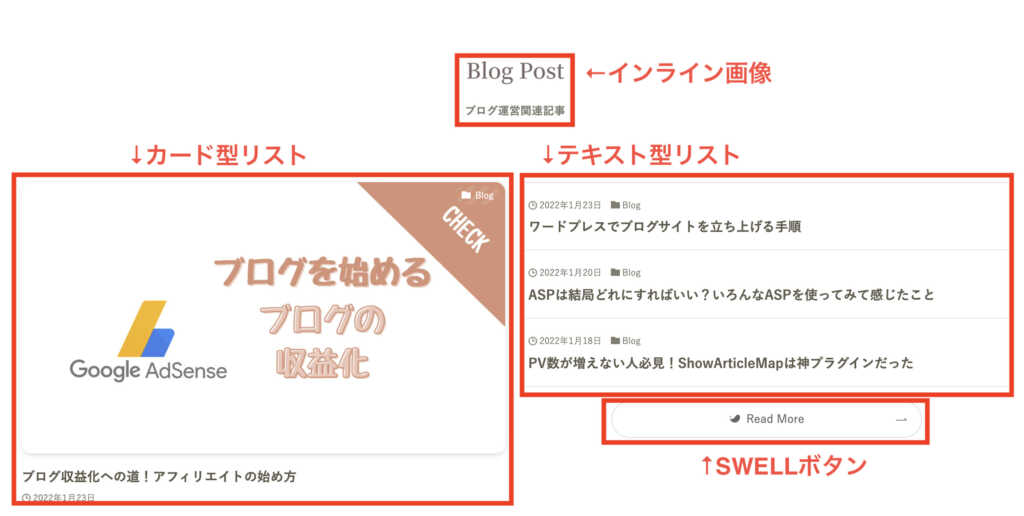
タブブロック内に投稿リストを追加して表示させています


- 上部にはカード型の投稿リスト
- 下部にはテキストの投稿リスト
- SWELLボタンで全ての記事へのリンク
上下にリストを配置する場合は同じ投稿が表示されてしまうので、CSSで被ってしまうリストを除外します
コードは記載しませんが、ググってみると見つかるはずです!
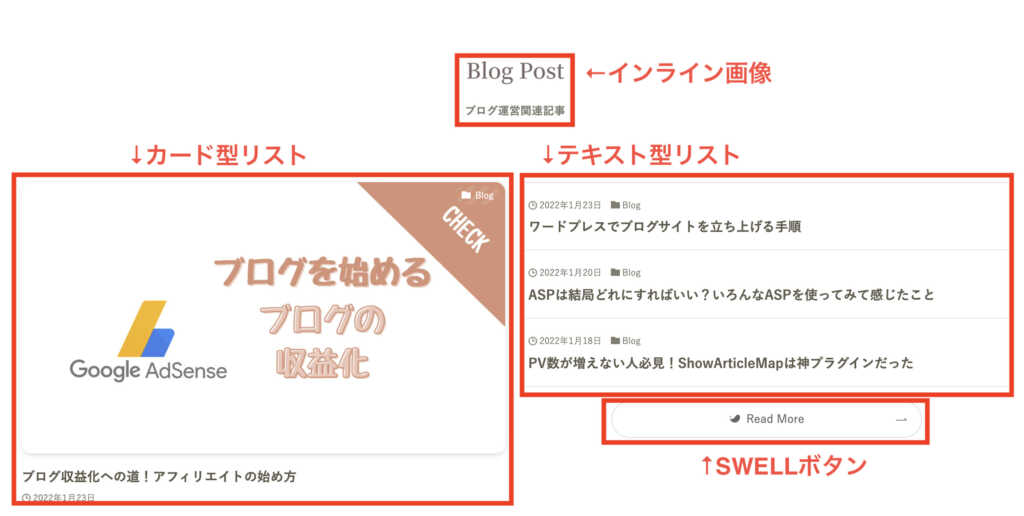
カテゴリー前にブログ関連リストを表示


見出しにはインライン画像で画像を入れています(見出しはセクションを選択)
画像サイズは1000px×400px
投稿リストはカラム内にリストを表示させています
カラムブロックで50:50でブロックを入れたら、カード型とテキスト型のリストを追加して下にSWELLボタンを設置します
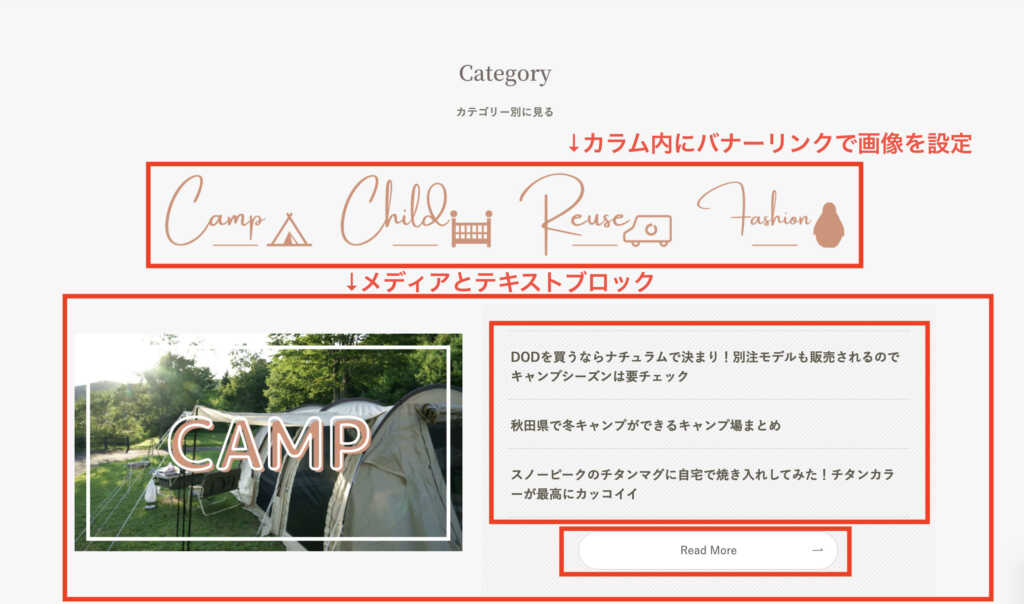
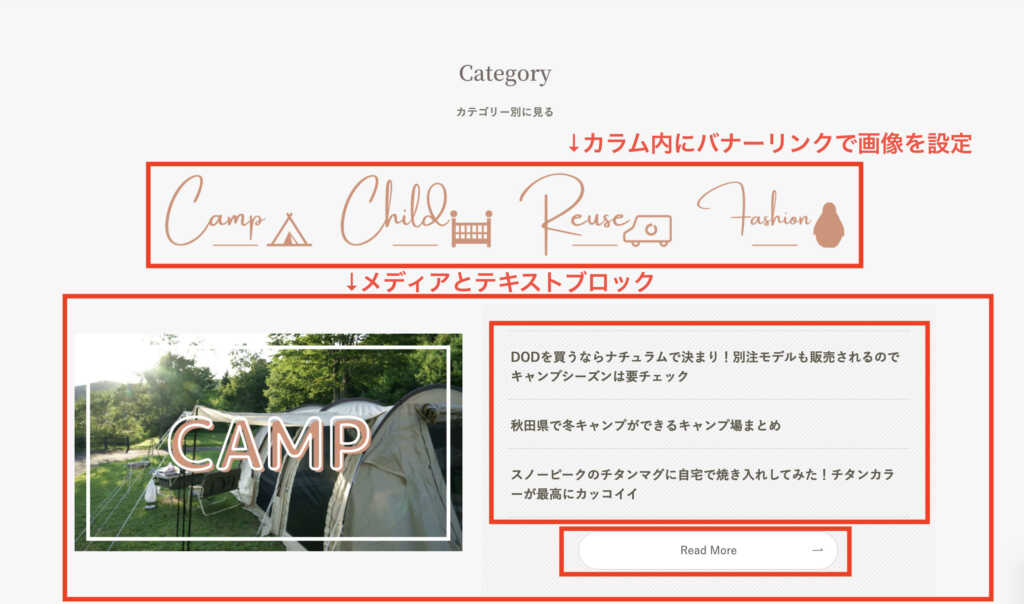
カテゴリーの設定


カラムで4つのブロックを作ったら、バナーリンクで画像を追加して各カテゴリーへのリンクを入れていきます
バナーリンク用に画像を4枚作成しています
画像サイズは各640px×427px
アニメーションはワードプレスのプラグインShortcodes Ultimateで動きをつけています


画像の横にはテキスト型の投稿リストとSWELLボタンを設置しています
タグ検索部分


検索部分にはGoogleアドセンスの検索広告を設置しています
ほぼ使われることのない部分ですが、見た目が好きなので。笑
広告下にはタグクラウドを設置して、CSSで装飾をしています



CSSについての解説は省略します
タグも装飾するとオシャレになりますよ♪
タグ下の広告部分の解説も省略します!
フッターの作成
フッター部分は外観>ウィジェットから設定しています
フッターは1,2,3と別れていて、左、中央、右と設定することができます
表示させたいウィジェット項目を追加していくことで簡単に表示させることができます
現在中央にプロフィールを入れていますが、今後は違う場所に移設するかもしれません
トップページの表示設定
固定ページが完成したら、固定ページをトップページに表示させる設定をします
外観>カスタマイズ>ワードプレス設定>ホームページ設定>固定ページ
ホームページにコンテンツを作成した固定ページを設定し、投稿ページには空の固定ページを設定すれば完成です



順番を間違っても入れ替えれば大丈夫なので安心して下さいね!
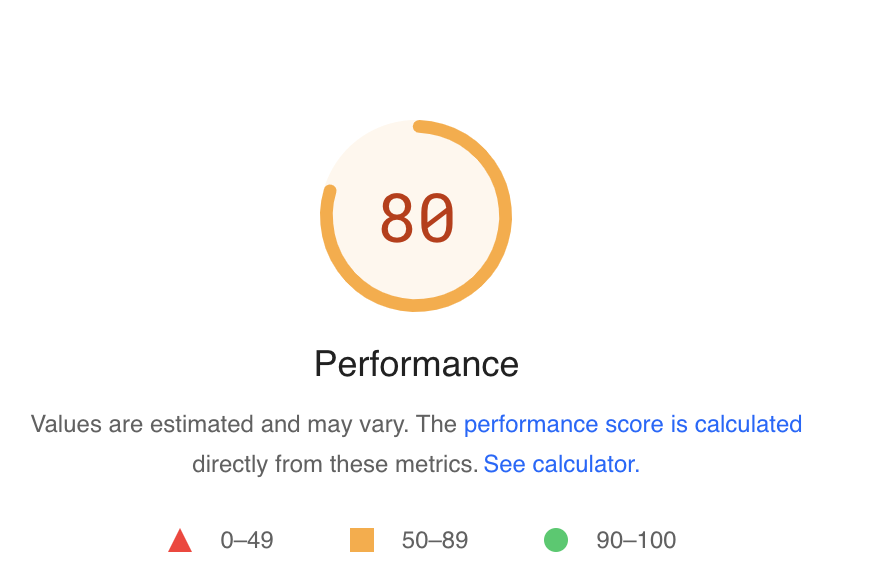
サイトの表示スピードについて




現在の表示スコアはこんな感じです
当ブログサイトはスコアも気にしながら作っているので、結構シンプルです
サイト型に変更する場合、あまりコンテンツを入れ込みすぎるとスコア低下につながります
また、モバイルで見てみると今どこにいるか分からない迷子状態になってしまうので、バランスを見ながら作成していくといいと思います
サイト型はスコアとデザイン、使いやすさを考えないといけないので難しい部分もありますが、とても楽しいところでもあります
デザインは固定ページを変更していけば自由に変更できるので、理想のトップページを作ってみて下さいね♪